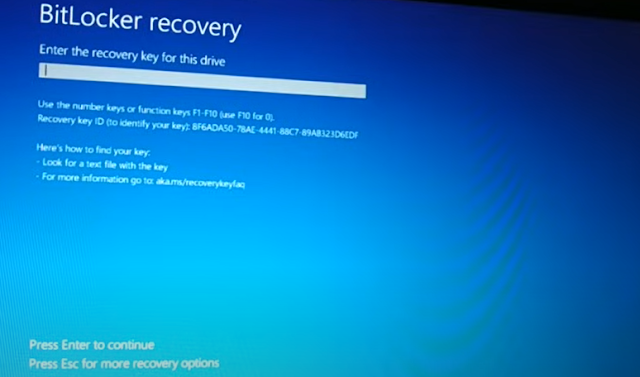
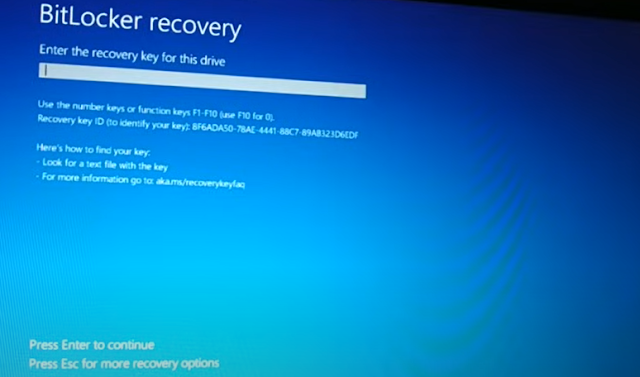
Forgot bit locker pin, forgot bit locker recovery key, 5 Easy ways to fix


In JavaScript, a variable is a named storage for data that can be used and manipulated throughout your code. Variables allow you to store data values, which can be of various types (e.g., numbers, strings, objects), and retrieve or modify these values as needed.
### Declaring Variables
You can declare variables in JavaScript using three keywords:
`var`, `let`, and `const`.
#### `var`
The `var` keyword declares a variable with function or global
scope, depending on where it is declared.
```javascript
var x = 5;
console.log(x); // 5
```
#### `let`
The `let` keyword declares a block-scoped variable, meaning
the variable is only accessible within the block it is defined.
```javascript
let y = 10;
if (true) {
let y = 20;
console.log(y); //
20 (inside block)
}
console.log(y); // 10 (outside block)
```
#### `const`
The `const` keyword declares a block-scoped, read-only
variable, meaning its value cannot be changed once it is set. However, if the
variable holds an object or array, the contents of the object or array can be
modified.
```javascript
const z = 30;
console.log(z); // 30
// z = 40; // Error: Assignment to constant variable.
const obj = { name: 'Alice' };
obj.name = 'Bob'; // Allowed
console.log(obj.name); // 'Bob'
```
### Initializing Variables
Variables can be declared without initializing them.
Uninitialized variables have the value `undefined`.
```javascript
let a;
console.log(a); // undefined
a = 50;
console.log(a); // 50
```
### Variable Scope
Scope determines the visibility and lifetime of variables.
There are three main types of scope in JavaScript: global scope, function
scope, and block scope.
- **Global Scope**: Variables declared outside of any
function or block are in the global scope and can be accessed from anywhere in
the code.
- **Function Scope**: Variables declared within a function
are in the function scope and can only be accessed within that function.
- **Block Scope**: Variables declared with `let` or `const`
within a block (e.g., within `{}` braces, loops, or conditional statements) are
only accessible within that block.
### Hoisting
In JavaScript, variable declarations are hoisted to the top
of their containing scope during the compilation phase. This means you can use
a variable before it is declared, but the value will be `undefined` if it has
not been initialized.
```javascript
console.log(b); // undefined (hoisted but not initialized)
var b = 100;
```
### Dynamic Typing
JavaScript is dynamically typed, meaning variables can hold
values of any type and the type can change during execution.
```javascript
let c = 42; // c is a number
c = 'hello'; // c is now a string
console.log(c); // 'hello'
```
### Example Usage
Here is a complete example demonstrating variable
declaration, initialization, and scope:
```javascript
// Global scope
var globalVar = 'I am global';
function myFunction() {
// Function scope
var functionVar =
'I am local to myFunction';
if (true) {
// Block scope
let blockVar =
'I am block-scoped';
const
blockConst = 'I am a constant block-scoped variable';
console.log(blockVar); // Accessible
console.log(blockConst); // Accessible
}
console.log(functionVar); // Accessible
//
console.log(blockVar); // Error: blockVar is not defined
//
console.log(blockConst); // Error: blockConst is not defined
}
myFunction();
console.log(globalVar); // Accessible
// console.log(functionVar); // Error: functionVar is not
defined
```
### Summary
- **Variables**: Named storage for data that can be
manipulated in your code.
- **Declaration Keywords**:
- `var`:
Function-scoped or globally-scoped.
- `let`:
Block-scoped.
- `const`:
Block-scoped and read-only.
- **Initialization**: Variables can be initialized during
declaration or later.
- **Scope**: Determines the accessibility of variables
(global, function, block).
- **Hoisting**: Variable declarations are moved to the top of
their scope during compilation.
- **Dynamic Typing**: Variables can hold values of any type
and can change types.
Understanding variables and their scope is fundamental to
writing effective JavaScript code.