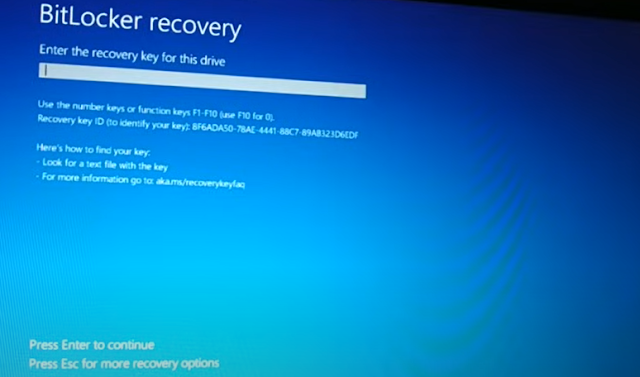
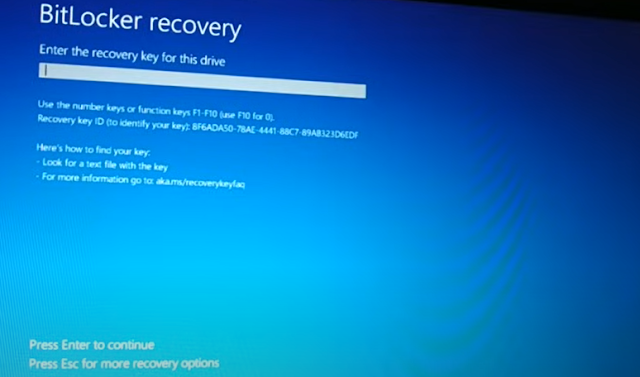
Forgot bit locker pin, forgot bit locker recovery key, 5 Easy ways to fix


In JavaScript, an object is a collection of key-value pairs, where each key (also known as a property) is a string (or Symbol) and each value can be any type of data, including another object, an array, a function, or a primitive value like a number or string. Objects are used to store and manage data in a structured way.
### Creating Objects
There are several ways to create objects in JavaScript:
1. **Object Literal Notation**:
```javascript
let person = {
name:
"Alice",
age: 30,
greet:
function() {
console.log("Hello, my name is " + this.name);
}
};
```
2. **Using the `Object` Constructor**:
```javascript
let person = new
Object();
person.name =
"Alice";
person.age = 30;
person.greet =
function() {
console.log("Hello, my name is " + this.name);
};
```
3. **Using a Constructor Function**:
```javascript
function
Person(name, age) {
this.name =
name;
this.age = age;
this.greet =
function() {
console.log("Hello, my name is " + this.name);
};
}
let person = new
Person("Alice", 30);
```
4. **Using the `class` Syntax** (ES6):
```javascript
class Person {
constructor(name, age) {
this.name =
name;
this.age =
age;
}
greet() {
console.log("Hello, my name is " + this.name);
}
}
let person = new
Person("Alice", 30);
```
### Accessing Object Properties
You can access object properties using dot notation or
bracket notation:
1. **Dot Notation**:
```javascript
console.log(person.name); // "Alice"
console.log(person.age); // 30
```
2. **Bracket Notation**:
```javascript
console.log(person["name"]); // "Alice"
console.log(person["age"]); // 30
```
Bracket notation is particularly useful when property names
are dynamic or not valid identifiers:
```javascript
let prop = "name";
console.log(person[prop]); // "Alice"
let dynamicObject = { "first name":
"Alice" };
console.log(dynamicObject["first name"]); //
"Alice"
```
### Modifying Object Properties
You can add, modify, or delete properties of an object:
1. **Adding/Modifying Properties**:
```javascript
person.job =
"Engineer"; // Add a new property
person.age = 31; //
Modify an existing property
```
2. **Deleting Properties**:
```javascript
delete person.age;
console.log(person.age); // undefined
```
### Methods in Objects
Objects can have methods, which are functions stored as
object properties:
```javascript
let calculator = {
add: function(a, b)
{
return a + b;
},
subtract: function(a,
b) {
return a - b;
}
};
console.log(calculator.add(5, 3)); // 8
console.log(calculator.subtract(5, 3)); // 2
```
### Looping Through Object Properties
You can loop through an object's properties using a
`for...in` loop:
```javascript
for (let key in person) {
console.log(key +
": " + person[key]);
}
```
Output:
```
name: Alice
greet: function() {
console.log("Hello, my name is " + this.name);
}
job: Engineer
```
### Example Usage
Here is a complete example demonstrating various aspects of
JavaScript objects:
```javascript
let car = {
make:
"Toyota",
model:
"Corolla",
year: 2020,
start: function() {
console.log("The car has started.");
},
drive: function() {
console.log("The car is driving.");
}
};
// Accessing properties
console.log(car.make); // "Toyota"
console.log(car["model"]); // "Corolla"
// Adding a new property
car.color = "blue";
console.log(car.color); // "blue"
// Modifying an existing property
car.year = 2021;
console.log(car.year); // 2021
// Deleting a property
delete car.color;
console.log(car.color); // undefined
// Calling methods
car.start(); // "The car has started."
car.drive(); // "The car is driving."
// Looping through properties
for (let prop in car) {
console.log(`${prop}:
${car[prop]}`);
}
```
### Summary
- **Objects** are collections of key-value pairs.
- **Keys** are strings or Symbols, and **values** can be any
data type.
- Use **dot notation** or **bracket notation** to access and
modify properties.
- **Methods** are functions stored in object properties.
- **`for...in` loops** can iterate over an object's
properties.
Objects are fundamental to JavaScript and provide a way to
structure and manage data efficiently.