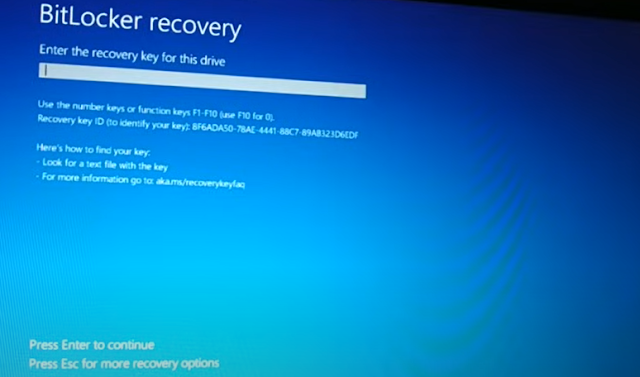
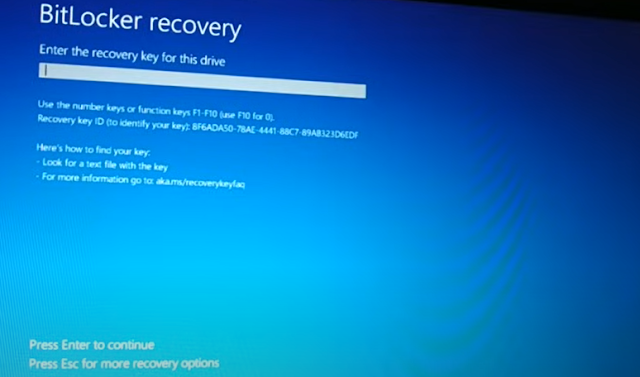
Forgot bit locker pin, forgot bit locker recovery key, 5 Easy ways to fix


The ConvertTo-HTML command in PowerShell is used to convert PowerShell objects into HTML format for displaying the output in a web page or HTML file. The ConvertTo-HTML command generates an HTML table that contains the properties and values of the objects being converted. The syntax for the ConvertTo-HTML command is as follows:
ConvertTo-Html
[[-Property] <Object[]>] [-As <String>] [-Body <String>]
[-CSSUri <String>] [-Fragment] [-Head <String>] [-PostContent
<String>] [-PreContent <String>] [-Title <String>]
[-UseDefaultCSS] [<CommonParameters>]
Where:
Here's an example of
using the ConvertTo-HTML command. In PowerShell, type the command: Get-Process
| ConvertTo-Html -Property Name,Id,WorkingSet -As Table -Head
"<style>table {border-collapse: collapse;} th, td {border: 1px solid
black; padding: 5px;}</style>"
This will then
generate an HTML file in table form like this:
This HTML file can
be further modified to present in your own ways.